Webアクセスの仕組みとアクセス解析
わたしたちがWebサイトを閲覧しようとするとき、「このサーバのこのデータを送ってください」というリクエストを、Webサーバに送信します。すると、Webサーバはリクエストの送信元に対して指定されたデータを送信します。
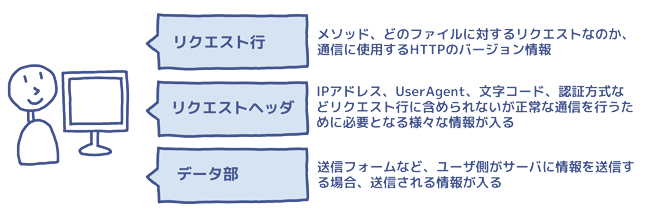
ブラウザが送信するリクエストは、「リクエスト行」「リクエストヘッダ」「データ部」の3つから構成されています。
「リクエスト行」は、メソッド(サーバに何をしてほしいのかを伝える)、どのファイルへのリクエストなのか、通信に利用するHTTPのバージョンの3つが含まれます。
「リクエストヘッダ」は、リクエスト行に含めることのできない様々な情報をサーバに伝えるためのものです。送信元のIPアドレスはリクエストヘッダに含まれます。その他にも、認証方式や文字コード、言語、UserAgentなど、様々な情報が入っています。
ヘッダ情報以外に、ユーザ側が送信する情報がある場合、それらは「データ部」に入って送られてきます。Webサイトを閲覧する場合は特に利用されないことが多いですが、例えばフォームに何らかの情報を入力して書き込みを行う場合などは、データ部に入力された情報が入れられてサーバに送信されます。

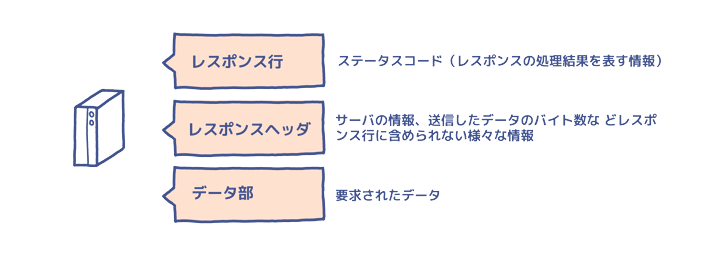
Webサーバはこのリクエストに応じてレスポンスを返します。レスポンスもリクエストと同様、「レスポンス行」「レスポンスヘッダ」「データ部」の3つから構成されています。
「レスポンス行」は、リクエストが正常に処理されたか、それとも何らかのエラーがあったかという情報が「ステータスコード」と呼ばれる数字で表されます。 「レスポンスヘッダ」には、サーバの情報や送信したデータのバイト数など、「レスポンス行」に含まれない付帯情報が含まれます。
最後に、「データ部」に、要求されたデータが含められます。

これらのやりとりはWebサーバのサーバログに記録されています。ログ型のアクセス解析ツールは、この情報を集計・分析することで、Webサイトへのアクセス状況を解析します。
UserAgent(ユーザーエージェント:UA)とは
インターネット上では、実に多種多様なプログラムが使われています。そこで、アクセスユーザが「自分はこんなプログラムです」とサーバに伝えることができるよう、「UserAgent(ユーザーエージェント:UA)という項目が用意されています。
ブラウザの情報やOSの情報などはUserAgentに含められており、サーバはその情報を記録したり、プログラムごとに最適なデータを送り返したりすることができます。
UserAgentは情報を得るためだけではなく、フィルタとしても機能します。
検索エンジンのロボット・クローラー(Webサイトの情報を収集し、インデックスするプログラム)の多くは独自のUserAgent情報を送信してくるため、これらのアクセスを人間のアクセスと区別する際、UserAgent情報が役立ちます。
JavaScriptを活用した解析
ブラウザから取得できる情報は、リクエストに含まれるものだけではありません。
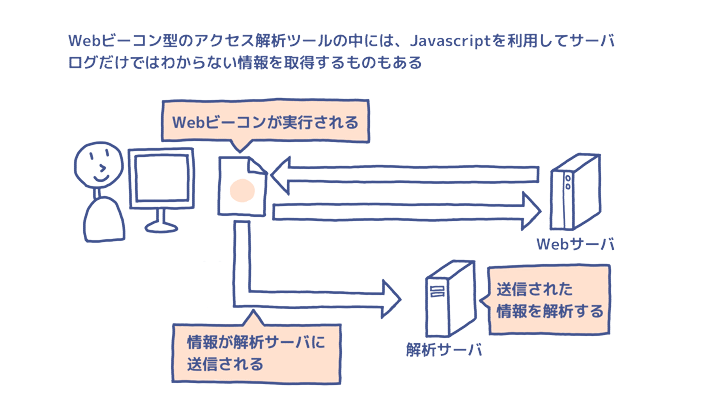
「JavaScript」というアクセスユーザのブラウザ上で動作するプログラムを活用することにより、リクエストに含まれない情報を取得し、解析することが可能です。
JavaScriptはブラウザ上で動作するため、ブラウザに記録されているcookie情報や、ブラウザのバージョン・画像解像度・使用可能な色数などのブラウザが利用している情報を参照することができるのです。

まとめ
・ブラウザとサーバのやり取りはログに記録され、アクセス解析の手掛かりになる。
・リクエストヘッダに含まれるUserAgentにブラウザやOSの情報が含められている。
・javaScriptを利用することでリクエストに含まれない情報を取得できる。