ユーザーエクスプローラの活用
Googleアナリティクスでユーザーをミクロに行動分析できるメニュー「ユーザーエクスプローラ」をご存知でしょうか?実際使ってみると
若干使いにくい…
という訳で、今回は「カスタムレポート」や「データポータル」を用いて、ユーザーエクスプローラを再現し、実用的にミクロ解析を行う方法を紹介します。

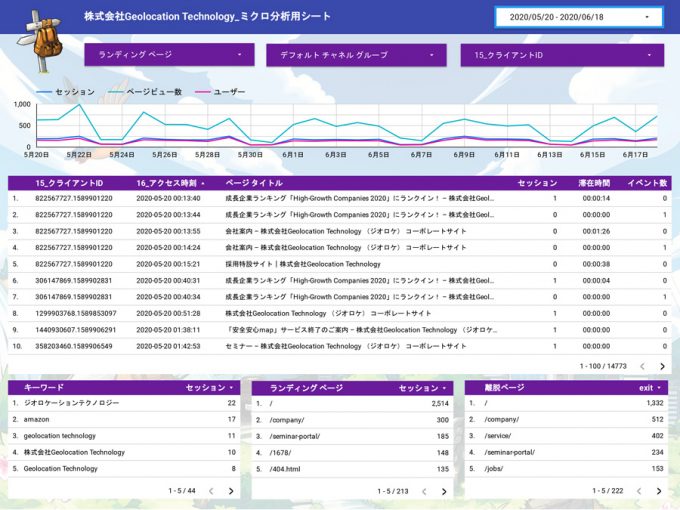
実際にLIVRA運営スタッフが使っているのは上記のようなものになります。
ランディングページやチャネル等で絞り込みが可能で、もちろんコンバージョンユーザなどセグメント条件も指定できます。では、どのようにこのレポートを作成するか解説していきます。
カスタムディメンションにクライアントIDを取得
ユーザーエクスプローラでは、ユーザ個別に振られているクライアントIDをキーにページ遷移を確認できます。
しかし、クライアントIDは2020年6月現在、Googleアナリティクスのデフォルトのディメンションには実装されていないため、クライアントIDをカスタムディメンションに取得する必要があります。
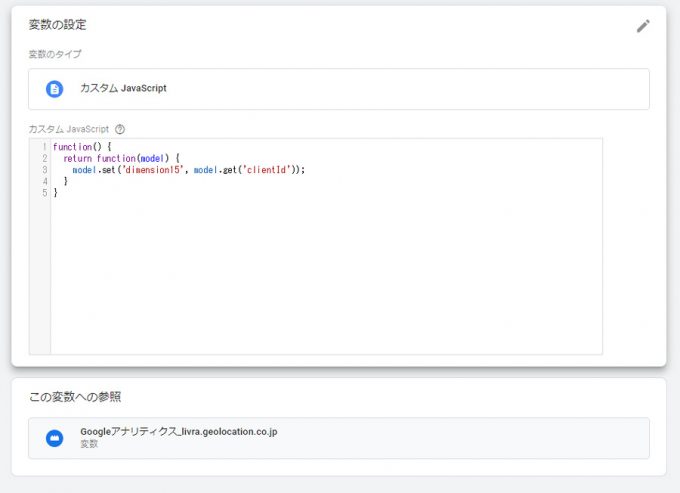
そのため、まずはGTMのユーザー定義変数からカスタムJavaScriptで下記のように定義します。
function() {
return function(model) {
model.set(‘dimension●●’, model.get(‘clientId’));
}
}
※●●には空いているカスタムディメンションのインデックス番号を記述してください

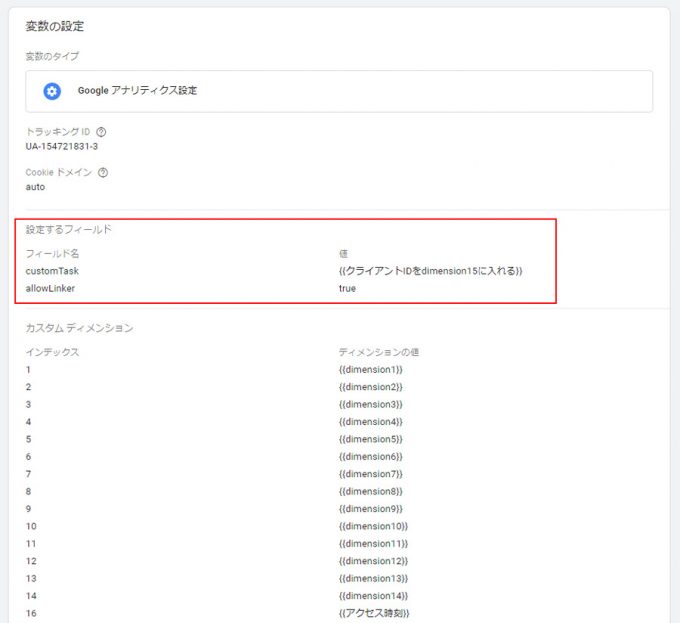
次に、Googleアナリティクスの変数設定から、「設定するフィールド」に今作成した変数名をcustomTaskとして入力します。

カスタムディメンションにアクセス時刻を取得する
通常Googleアナリティクスでは、ユーザーがアクセス(ヒットが発生)した時刻を、「日」「時」「分」等分かれて取得しています。
その為アクセスされた時刻順に並べ替えることが難しいので、「yyyy-mm-dd hh:mm:ss」の形で1つのカスタムディメンションに取得します。
クライアントID同様、GTMのユーザー定義変数からカスタムJavascriptで取得します。
以下の様に定義してください。
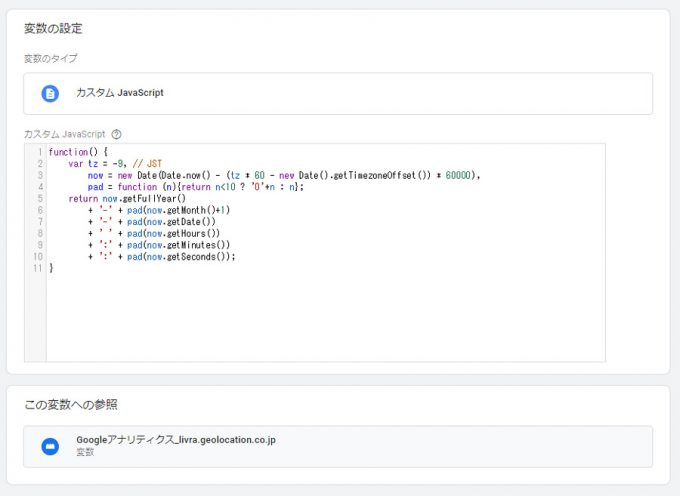
function() {
var tz = -9, // JST
now = new Date(Date.now() – (tz * 60 – new Date().getTimezoneOffset()) * 60000),
pad = function (n){return n<10 ? ‘0’+n : n};
return now.getFullYear()
+ ‘-‘ + pad(now.getMonth()+1)
+ ‘-‘ + pad(now.getDate())
+ ‘ ‘ + pad(now.getHours())
+ ‘:’ + pad(now.getMinutes())
+ ‘:’ + pad(now.getSeconds());
}

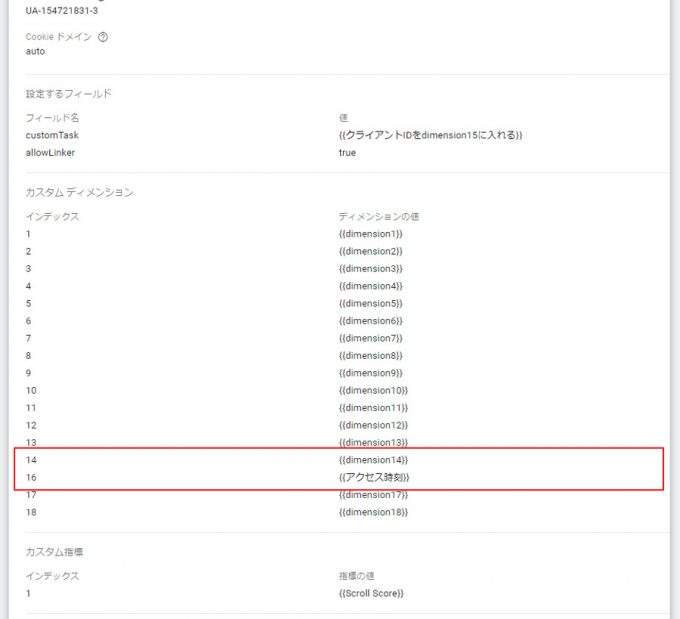
次に、Googleアナリティクスの変数設定でカスタムディメンションの空いているインデックスに作成したアクセス時刻をセットします。

Googleアナリティクスでカスタムディメンションを設定
次に、Googleアナリティクスの管理画面でカスタムディメンションの設定をします。
「管理」→「プロパティ」→「カスタム定義」→「カスタムディメンション」を選択し、GTMで設定した番号にそれぞれ「クライアントID」と「アクセス時刻」を作成します。範囲はクライアントIDが「ユーザー」、アクセス時刻が「ヒット」と選択してください。

これで、カスタムディメンションに「クライアントID」と「アクセス時刻」が取得可能になりました。
ユーザーエクスプローラを作成
最後に、画像のようにカスタムレポートやデータポータルでディメンションに「クライアントID」「アクセス時刻」「ページ(またはページタイトル)」とフラットテーブルで並べ、アクセス時刻順に並べます。指標は「セッション」「滞在時間」を置くと、セッションが1の行がランディングページを意味し、0なら回遊ページを意味します。

気になるクライアントIDを見つけたら、そのクライアントIDでフィルタをかければそのユーザのみの行動遷移が把握することが可能です。
是非フィルタやセグメントを活用し、自社に合わせたユーザーエクスプローラを作成してみてください。